|
В современном мире уже, пожалуй, невозможно обойтись без социальных сетей. Миллионы и миллиарды фотографий ежедневно загружаются в интернет со множества устройств. Но если при этом для рядового пользователя важно лишь поделиться новостью о себе, друзьях или о том, что же такого вкусного приготовили на обед, то для фотографа крайне важным также является качество загружаемого контента, фотографий, в которые вкладывались душа, силы, деньги и время на обработку.
В этой статье мы рассмотрим вопрос подготовки фотографий для публикации в наиболее популярных социальных сетях, оптимальные размеры файлов и алгоритмы поднятия резкости для обеспечения наилучшего качества изображений после загрузки с учетом особенностей просмотра на различных устройствах.

Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», давайте сразу проясним один очень простой, но неочевидный для многих момент, из-за которого часто возникает путаница.
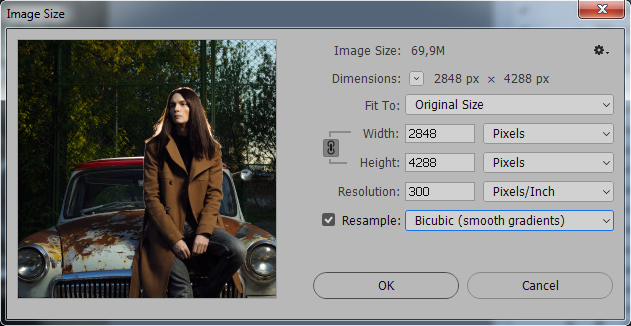
В диалоговом окне Image (Изображение) → Image Size (Размер изображения) представлены два способа задания размера изображения: через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) – точек или пикселей на дюйм или сантиметр отпечатка и через прямое задание размера в пикселях (стандартный для большинства пользователей, и именно им, в данном случае, нужно пользоваться).

Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. – В этом случае, если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении, что поможет избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией, то есть с растровой графикой, когда первоначальный размер изображения изначально равен максимально возможному и зависит исключительно от разрешения матрицы фотоаппарата или настроек и модели сканера. И даже если отдать в печать фотографию исходного размера, ничего более страшного при аппаратном изменении её размера печатной машиной (что в общем-то аналогично изменению размера изображения штатными средствами Photoshop) не произойдет.
Примечание. Последнее утверждение верно лишь в тех случаях, когда исходное разрешение изображения (в пикселях) больше необходимого, которое Photoshop бы рассчитал для соответствующего размера отпечатка и разрешения печати. Если вы собираетесь печатать фото на наружную рекламу, необходимо уделить этому вопросу отдельное внимание и либо обзавестись съемочным оборудованием с достаточным количеством мегапикселей матрицы, либо попытаться воспользоваться сторонними плагинами, изменяющими размер изображения по алгоритмам, основанным на фракталах (например, OnOne Perfect Size), что в некоторых пределах решит проблему нехватки разрешения матрицы.
Итак, при подготовке изображения для публикации в сети Интернет или просмотре на мониторах количесво DPI (PPI), «прописнное» в мета-данных файла изображения вообще ни на что не влияет. Такоим образом, размер картинки в этих случаях задается исключительно в пикселях.
Оптимальные размеры для загрузки фотографий в соцсети
Для обеспечения оптимального качества просмотра фотографий в соцсетях на различных мониторах и устройствах всегда необходимо загружать изображения в максимально допустимым соцсетью размере.
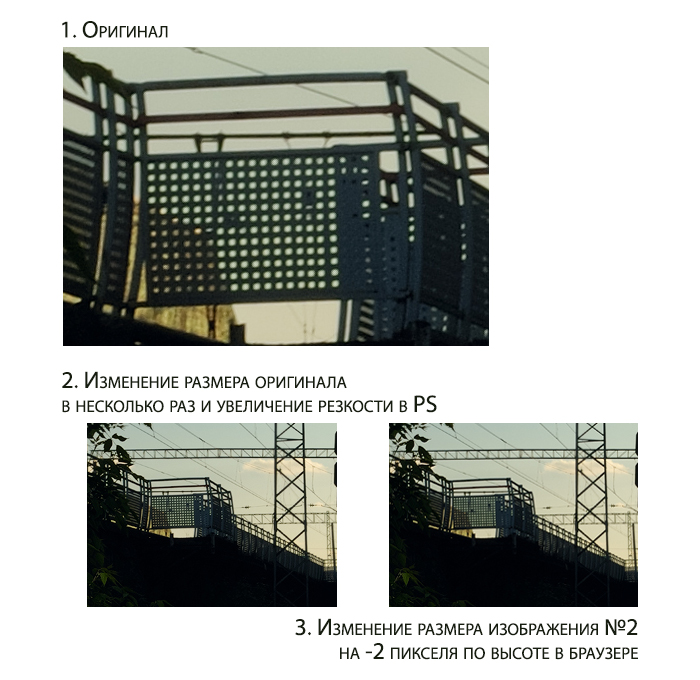
Не стоит выбирать размер, меньший максимально допустимого соцсетью, который может хорошо смотреться на мониторе конкретной модели. – Так, например, фотография с размером в 1000 px по высоте, загруженная в Вконакте будет без искажений (то есть, без изменения размера браузером) отображаться на мониторах с разрешением 1920 х 1200, на мониторах же со стандартным разрешением Full HD 1920 x 1080, за счет элементов интерфейса операционной системы, браузера, и самого сайта она уже будет сжиматься на экране браузером, что приведет к потере четкости (а с учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми).

Стоит также отметить, что потеря качества при повторном пережатии JPG сервером соцсети, в процентном соотношении для изображений маленького размера окажется большей и будет визуально более очевидной, нежели чем для изображений крупного размера.
Впрочем, вопрос потери качества при загрузке фотографий в соцсети остается не менее актуальным и для фотографий большего, чем максимально допустимо соцсетью, размера. - В этом случае сервер соцсети перед сохранением сам уменьшит фотографию, сделает это по максимально быстрому алгоритму и, разумеется, без необходимого после любого изменения размера изображения поднятия резкости, которое бы сделал фотограф.
Рассмотрим максимальные размеры фотографий, допустимые для загрузки в наиболее популярные соцсети.
Примечание. Все приведенные ниже максимально допустимые размеры фотографий актуальны на момент написания статьи (август, 2017г) и со временем, скорее всего, изменятся в большую сторону.
Подробнее о способах работы с резкостью фотографий и всех тонкостях профессиональной портретной ретуши вы можете узнать на индивидуальных курсах ретуши и обработки изображний Стива Ласмина.
Вконтакте
После перехода на новый дизайн Вконтакте больше не требует дополнительных ухищрений (метод «перетаскивания») со стороны пользователя для загрузки фотографий в максимально допустимых для этой соцсети размерах.
Они ограничены 2560 пикселями по горизонтали и 2160 – по вертикали.
Fashionbank
Возможно, нельзя в полной мере назвать Fashionbank соцсетью, но и обижать или исключать из этого списка этот горячо любымый всеми фотографами сайт, пожалуй, тоже не стоит.
Для загрузки на Fashionbank разрешены фотографии размером до 800 px по горизонтали. Вертикальный размер при этом может быть любым, но «вес» файла при этом не должен превышать 1 Мб.
Поднятие резкости
После изменения размера изображения необходимо поднять резкость. Насколько сильно и каким способом её поднимать зависит исключительно от вкуса фотографа и размера исходной фотографии. Поэтому дадим лишь общие рекомендации.
Fashionbank
Размеры фотографий, используемые при публикации на Fashionbank, наиболее близки к размерам, применяемым при стандартной подготовкой фото «для Интернет», поэтому в качестве примера первыми рассмотрим параметры поднятия резкости, рекомендуемые при подготовке фото для этого сайта, а затем адаптируем их для вариантов подготовки изображений для загрузки в другие соцсети.
В общем случае для поднятия резкости можно воспользоваться стандартным фильтром Filter → Unsharp Mask (Контурная резкость) со следующими параметрами: Amount (Сила воздействия) = 65-150%, Radius (Радиус) = 0.3 (это минимальный параметр радиуса, воздействующий на всю фотографию), Threshold (Изогелия) = 0.
Данный фильтр при использовании образует паразитные цветовые ореолы, поэтому для их устранения необходимо применить команду Edit (Редактирование) → Fade (Ослабить) и во всплывшем меню выбрать режим наложения Luminosity (Яркость).
Если же хочется добиться «звенящей» резкости, алгоритм можно дополнить повторным применением фильтра Unsharp Mask (Контурная резкость), но уже с другими параметрами: Amount (Сила воздействия) = 250-500%, Radius (Радиус) = 0.2 (при таком радиусе воздействие будет происходить только на наиболее резкие детали, выявленные при предыдущем применении фильтра, и не будет воздействовать на кожу), Threshold (Изогелия) = 0. После чего также желательно воспользоваться командой Fade (Ослабление).

Вконтакте
В этой соцсети картинка может как автоматически масштабироваться браузером под размер экрана при просмотре, так и быть запрошена пользователем для просмотра в полном размере.
Исходя из этого, требования к резкости фотографий будут следующими: с одной стороны, изображение должно быть резким при просмотре в стандартном режиме, с другой – не должно быть сильно «перешарпленным» или обладать явными ореолами при просмотре полноразмерной версии.
Примечание. Понятно, что большинство обычных пользователей никогда не будут просматривать полноразмерную версию. Но как раз её обычно скрупулёзно изучают крупные заказчики или фотографы, ищущие себе в помощь ретушеров. Поэтому не стоит пренебрегать качественным полноразмерным вариантом в угоду «превью».

Таким образом, для Вконтакте наилучшим способом поднятия резкости будет точно такой же алгоритм, который был описан выше в варианте для Fashionbank и с тему же значениями, но примененный два раза подряд.
Цветовой профиль
Если ретушь производится в цветовом пространстве отличном от sRGB, перед сохранением фотографии необходимо преобразовать цвета в стандартный цветовой профиль – sRGB IEC61966-2.1.
Сделать это можно, воспользовавшись командой Edit (Редактирование) → Convert to Profile (Преобразовать в профиль).
При этом выбираются следующие параметры: Engine (Движок) – Adobe, Intent (Алгоритм пересчета цветов) – Perceptual (Перцептуальный) или Relative Colorimetric (Относительная колориметрия), все галочки, которые возможно поставить, проставляются.
Подробнее о цветовых профилях Вы можете прочесть в цикле статей Стива Ласмина по следующим ссылкам: статья 1, статья 2, статья 3.
Сохранение
Сохранение происходит в стандартном режиме через меню File → Save As (Сохранить как). Формат файла JPEG, Quality (Качество) = 12 (максимальное), Алгоритм – Baseline Optimized (Оптимизированный).
© Стив Ласмин, 2017.
Хотите узнать больше?
- Записывайтесь на курсы индивидуального обучения Стива Ласмина и Анжелики Коваль!
 и и 
|






















